Working on the same branch
When I first started out in testing, I used to work in teams where we would work for months on features, and then have them held up by weeks of testing and bug finding. These were the bad old days. I don’t know if anyone else has noticed, but I’m suddenly in an awesome world, where I’m now playing catch up with teams of developers who are able to move forward so fast with new features, that it’s almost a blur to me!
I’ve been looking for a way to keep the tests and code in sync with each other, and to ensure that we don’t end up doing releases to production with untested code.
The best example I have of this is recently working with one of our developers – ladies and gents – may I introduce Adam (Right)!

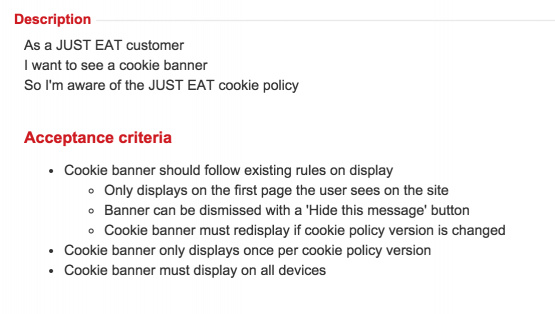
Adam is one of our amazing front end developers, and recently he embarked on some work to add a cookie banner onto one of our newly redesigned responsive pages. The brief was as follows:

Branching
The first thing we did was set up a branch that we could both work on. The reason being – we wanted the tests and the implementation to go in as one Pull Request into our repository. So we made our branch cwa_2354 (the Jira number!) – and I committed the feature file we had discussed beforehand into the branch:
@serp @cookie_banner @selenium
Feature: Cookie Banner
Scenario: Adding a cookie banner
Given I land directly on the search page
Then I can see the cookie banner
When I select the close option
Then the cookie banner is closed
Scenario: User has already seen banner
Given I land directly on the search page
And I land directly on the search page again
Then the cookie banner is closed
My Guesses
For the step definitions, I took some educated guesses as to how Adam would structure the HTML. I took a guess that the cookie banner would be developed with a class of ‘cookieBanner’, and that when the page first loaded, the node would exist, and that on selecting ‘Hide’ the node with that class would not be there.
Adam started out by checking in his code to solve the above problem. He then took a look at my best guesses for the code, and unfortunately they were not 100% right :(. This was how I originally wrote the step definitions:
Then(/^I can see the cookie banner$/) do
expect(page).to have_css('.cookieWarning')
end
When(/^I select the close option$/) do
find('.cookieWarning .hideButton').click
end
Then(/^the cookie banner is closed$/) do
expect(page).not_to have_css '.cookieWarning'
end
When Adam was ready we took a look at my guessed step definitions together, and Adam immediately saw that they wouldn’t work. He explained to me that the first time the search page was loaded, there would be a node with an id rather than a class of cookieBanner, and that when the ‘Hide’ button was selected, the node would still be present, but it would have a class of ‘hide’ applied to it. However, on subsequent page loads (i.e. once the user has seen the warning) the node would not be present at all. Adam and I had a conversation about this meaning we effectively had two different ‘hidden’ states:
- The case when the node is not present
- The case when the node is present and hidden
We discussed whose code should deal with this – either change Adam’s code to only have one hidden state, or change my test code to deal with the complexity – we didn’t see a problem either way, so we changed the test code. The final step definitions ended up like this:
Then(/^I can see the cookie banner$/) do
expect(page).to have_css('#cookieWarning div:not(.hide)', :visible => true)
end
When(/^I select the close option$/) do
@closed = true
find('#cookieWarning .hideButton').click
end
Then(/^the cookie banner is closed$/) do
if @closed
expect(page).to have_css('#cookieWarning div.hide', :visible => false)
else
expect(page).not_to have_css '#cookieWarning'
end
end
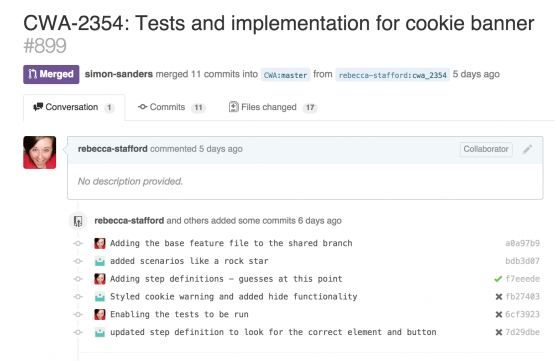
Our Pull Request
Our joint pull request looked like this:

Thanks for reading!
~ Beccy