I’m a UX and UI Designer at JUST EAT primarily working on the consumer facing apps and leading the Android experience. One evening I casually applied for the tickets to Google I/O, with the sort of attitude you have when you’re revealing a scratch card – hopeful but in the back of your mind you know it won’t come true. But to my surprise a month later, I received an email from Google inviting me to the conference held in San Francisco. I hastily informed JUST EAT about this and to my luck, they agreed on sending me over to the States to learn how we can better utilise Google’s technology and to spread this knowledge with hopes of inspiring others in the company.
People assume the conference is tech heavy but since Android L was released last year, which we all know was revolutionary in the design world, Google has been a great resource for design and experience not just specifically for Android but any interactive product. This is why I wanted to talk about my experience there from a designer’s perspective and what you non-techy people can gain from attending this prestigious event.
From day 1 Google made me feel welcome and provided a personable service despite communicating through typically cold email channels. Perhaps this was due to their tone of voice, the way they were attentive with frequent emails (but not too much that it was like spam) or maybe it was how they created great ways of mingling with other attendees. Prior to the conference they set up a community on Slack for women in tech to interact over, which was followed up by dinner and drinks the evening before the conference. This was great especially since I’d attended alone, and it seems like that was the case for most girls I met that night. There was a good mix of us; engineers, startup owners, aspiring students, designers, product owners to name a few, who’d flown from all over the world to attend this conference. It seems like Women in tech is growing fast. According to one of the organisers (and also a Google Engineer), the number of women attending Google I/O has increased from 8% last year to 23%, which is outstanding. Google believe that having a diversity of perspectives leads to better decision-making and more relevant products, therefore strive to create a wholly inclusive workplace around the globe where women can pursue their dreams. We also contribute to this here at JUST EAT through GGM (Geek Girl Meet) to help others learn, network and most importantly be inspired by the incredible women working in the tech industry today.

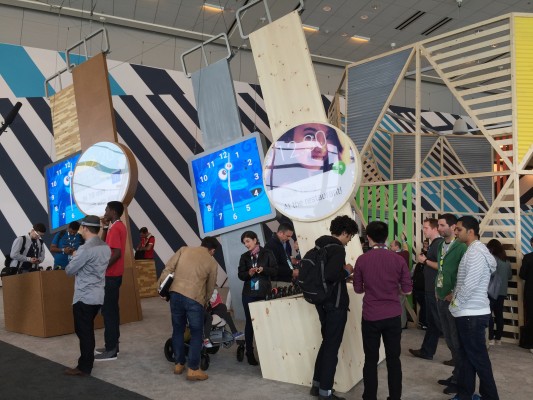
The conference had an early start, with a queue that went twice around the Moscow Centre building, people itching to get into the main hall to find out about Google’s latest innovations. We were greeted with a screen that stretched nearly around the entire room, which we saw two tech fans use to have a face off in an intense game of Pong, followed by an animated countdown video through outer space and finally, the much awaited keynote.
Anyone interested in tech should be fully aware of what was announced during keynote because there was full coverage and there was also a live stream. What I found the most invaluable were the talks held after and I’ve selected a few that I found relevant to me as a designer.
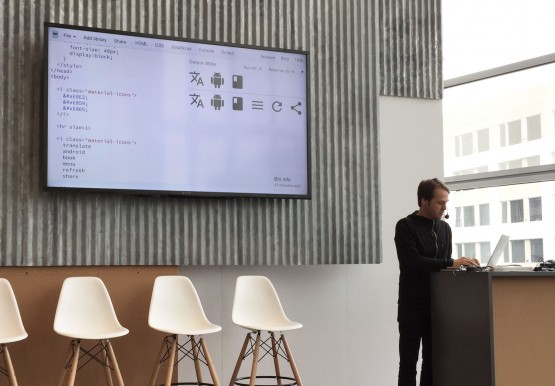
Talk: Icons Made Easy

Google have released over 700 icons for free in any format you require – even as a web font. This means that we have access to an icon library through a single line of HTML. Web fonts typically work with numeric character references, which Google wanted to further simplify by using a typographic feature called ligatures. This means we can render an icon simply by using its textual name, for instance “search” instead of “e600” which is much easier to understand and less prone to errors. Grab yourself these icons from the Material Design guidelines.
Talk: Adaptive UI

Whether it be a website, a mobile or TV app, the product needs to be able to scale from small to extra-large screens in order to provide consistent experience to users. Google want to emphasise the importance of this by providing a new section on adaptive UI in their Material Design guideline. It includes a flexible grid designers can use to ensure consistency across layouts, as well as breakpoint details and examples of animations to show how content reflows between different sized screens. This is a great tool designers can use to communicate with engineers to ensure static designs are translated well.
Talk: Google Play Store
Google Analytics is great for measuring success (or failure) for any change of a product and Google have further extended this to the Play store. We can now A/B test our app listing pages to try out different screenshots and app descriptions, with statistics around which method encouraged the most installs. Kongregate used this feature in a private pilot program and saw a 30 percent increase in its conversion rate. This success rate shows how powerful this additional functionality can be so we hope to take advantage of this at JUST EAT in hopes of gaining further installs of our apps.
Watch the talk
All day session: App Review
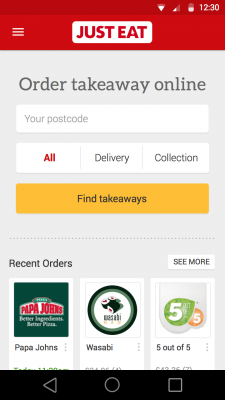
One on one app review sessions with a designer from the Material Design team were open to anyone throughout the two days. Having recently released a total revamp of the JUST EAT app to adopt this new design language, of course I booked myself a session. I managed to get a full 20 minute session with one of the Senior Designers who helped shape Material Design from the very start. Overall he found the app to be simple, intuitive and most importantly correctly adopted the new UI. It was reassuring to hear that we’d done a good job at interpreting the guidelines. However, being a Google employee of course he had to comment on our search functionality.


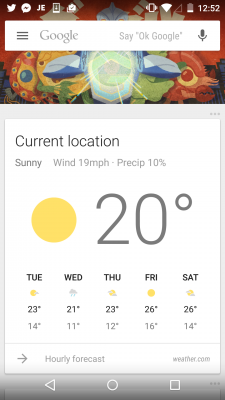
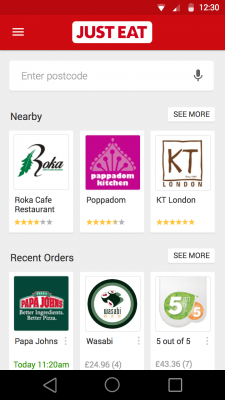
Left screen shows the current JUST EAT Android mobile homescreen and the right is the Google app . If you compare the two, you can immediately notice that Google’s search functionality at the top is much simpler. In contrast, our app surfaces too many options for the user to interact with when essentially all we need from them is their postcode and to hit go. Simplifying this opens up further opportunities such as more freeing up screen real estate to push suggested content for different entries into the conversion flow.


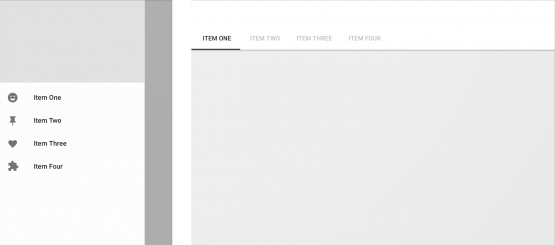
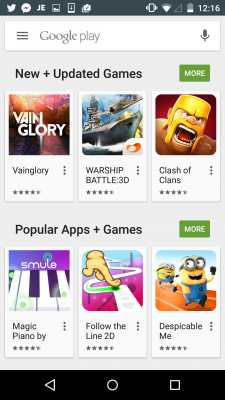
Above is a mockup of what was suggested and as you can see, it somewhat resembles the Google Play Store, which isn’t necessarily a bad thing. In fact, it’s great because it means the users are most likely going to be familiar with the layout and essentially deal with less friction down the flow. Another talk “Expressing brand in Material” advised us that you can express uniqueness and brand through other means such as the tone of voice, choice of font, colours, transitions and so on. We hope to take this feedback onboard and implement this change in the near future.
Talk: Android Wear

Smart watches are leading the wearables revolution and Google’s contribution is Android Wear. This new product line was released in last year’s Google I/O and since then they have been making efforts to help us jump onboard. During this talk they shared with us new implementation support for developers, improvements to the overall watch experience for users as well as plenty of resources for designers. This is something that we would love to do in the future here at JUST EAT, so here are some quick mockups of how we envision the JUST EAT watch app…

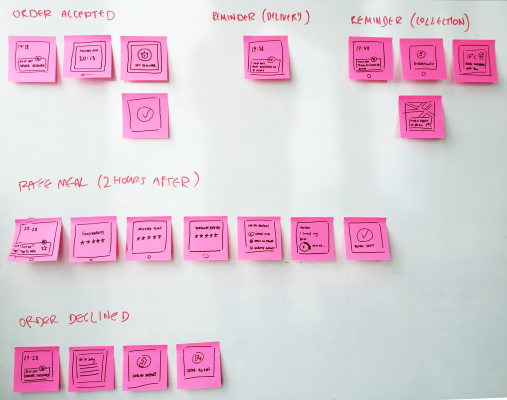
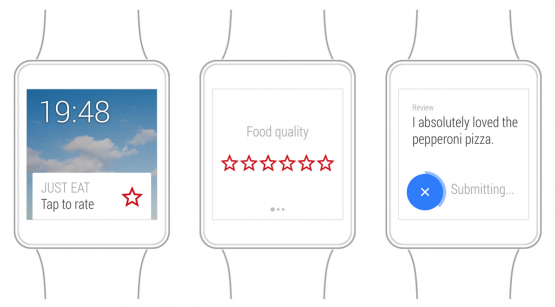
Watch apps should require minimum manual entry by the user and its sole purpose is to surface small digestible information to the user. Therefore the best use of an Android watch for a service like JUST EAT only happens once a user has placed an order. Typical use cases include notifying the user that their order has been accepted/cancelled, giving directions to the takeaway for collection orders and letting the user quickly rate their meal through a few simple taps and voice input.


By bridging the gap between a user placing an order and receiving it, we believe the user of the future will have an overall better experience ordering from JUST EAT. You can also view an interactive prototype to get a better idea of the rate your meal flow.
Watch the talk
Talk: Speechless I/O

The conference ended with us on a high as Google showed even more personality through their final talk “Speechless at I/O” which felt more like a game show. This involved speakers from Google pitching a product they’ve never heard of and using ridiculous slides (like above) they’d never seen before. The products were shouted out by the audience and it was great watching a respectful engineer talk seriously about “Smart Underwear”.
Conclusion

It was great seeing this human side to such a large company and being a part of this friendly and exciting community with people from all levels and different backgrounds. It really enforces their slogan to “be together, not the same” which they are able to reflect even within the company and not just as a marketing campaign. All sessions I attended, especially the app review session and speechless I/O, made it an invaluable experience that you can’t gain from the online streams and media coverages. I’d love to go again if I get another opportunity and would highly recommend if anyone else does too.